4 AMP Misconceptions That Are No Longer True
Perficient's Guide to AMP

Accelerated Mobile Pages (AMP) is an open-source project that allows website publishers to make their web pages faster, and as a result, create a better user experience. However, the way that AMP was launched, and the time it’s taken to build it out has led to many misconceptions about for whom AMP is a good fit, and has led many businesses to ignore AMP when it would in fact bring them great benefits.
In this study, we’ll outline how AMP’s origins are holding it back, and why you might want to think about AMP differently than you do today.
Specifically, some areas we’ll address include:
- The broad availability of nearly every ad network on AMP
- The existence of many ways to build interactive pages in AMP
- How to accurately track users who arrive on your site via AMP
- Why AMP may be a good way to create your desktop/mobile-responsive pages
Background
Google has heavily backed the project from the beginning, most likely as a response to Facebook Instant Articles and Apple News, both of which were creating faster content experiences for users within their mobile apps. Unlike the Facebook and Apple initiatives, however, AMP is not a closed ecosystem. It is truly open source, with participants that include Bing, Baidu, Sogou, Twitter, Pinterest, and many others, making this much more than an internal Google program.
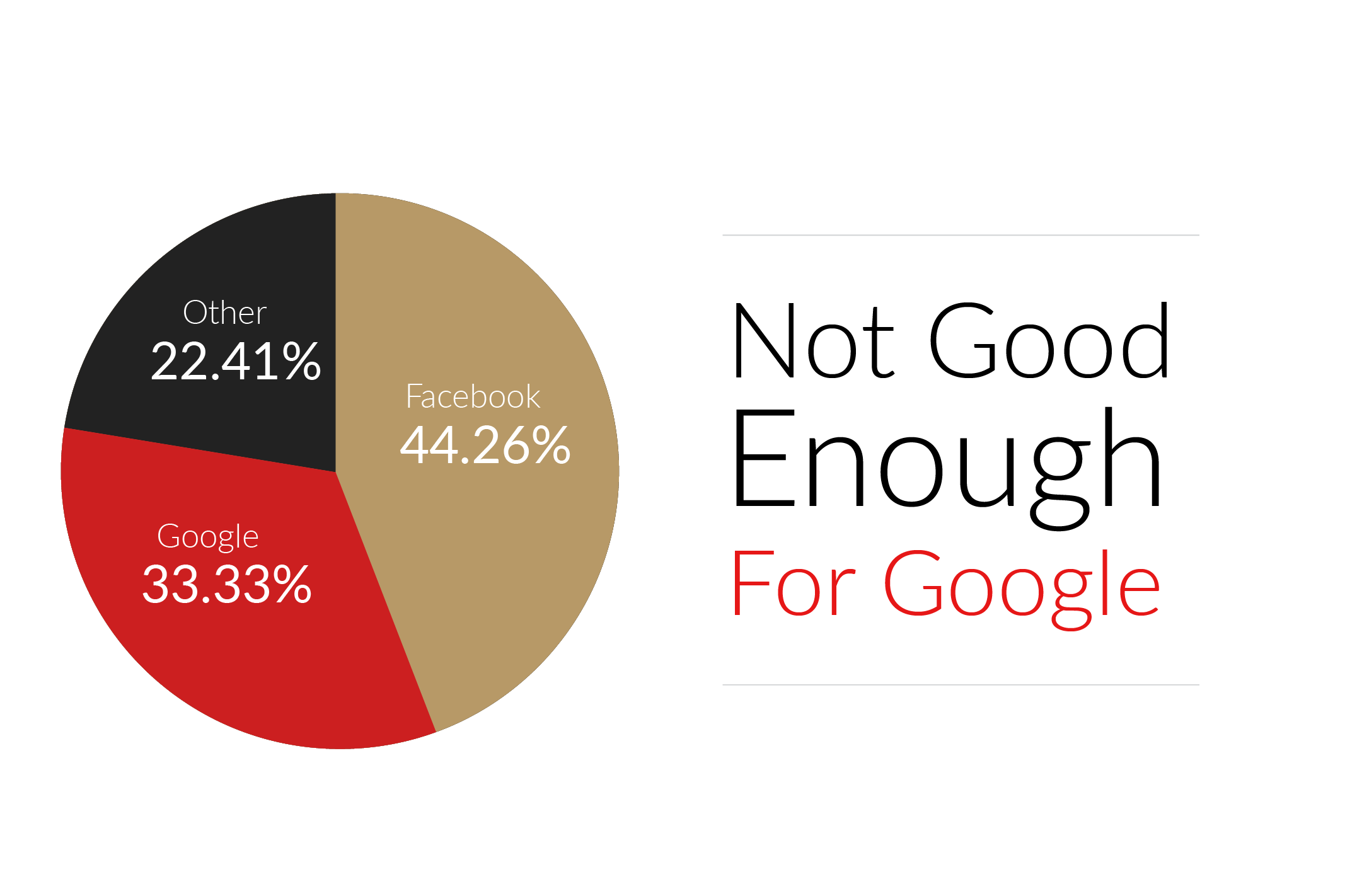
Market share for smartphone apps
That said, what is Google’s motive? Keeping Google prominent on the mobile web is of strategic importance to them. While Google is a huge player in the world of native smartphone apps, Facebook has the lead there, and that may not be what Google wants, as shown in this chart of app market share. Google is definitely the number one player on the web. A fast, mobile, web will increase the amount of time that people spend there, and that will be good for both users and Google alike.
Initial Focus
In the early days of AMP, the focus was on producing something for the mobile web that offered benefits like what was found in Facebook Instant Articles and in Apple News. As a result, AMP was structured initially around providing significant speed benefits to news media sites. This approach led to some major limitations in the architecture, as well as some persistent perceptions regarding what AMP is about, and who should be using it.
What was the initial structure of the AMP program?
- AMP pages were originally designed to create and design faster mobile web pages. The idea of using AMP for desktop pages was ignored.
- The AMP program targeted news media sites, and offered them premium placement in the Top Stories carousel in mobile searches as an incentive to participate.
- AMP wasn’t even designed to be the standard version of your web pages. In fact, the AMP pages were originally intended to be a second version of your mobile web pages. This, of course, created extra web development support burdens.
- This alternate version of your web pages can load from the Google cache (or corresponding ones from Bing, Baidu, Twitter, Pinterest, and others).
- Google has even said that it doesn’t index the AMP pages. It has since clarified that the content on the AMP version of a page should basically be identical to the regular version of your page (you can see their statement on that here).
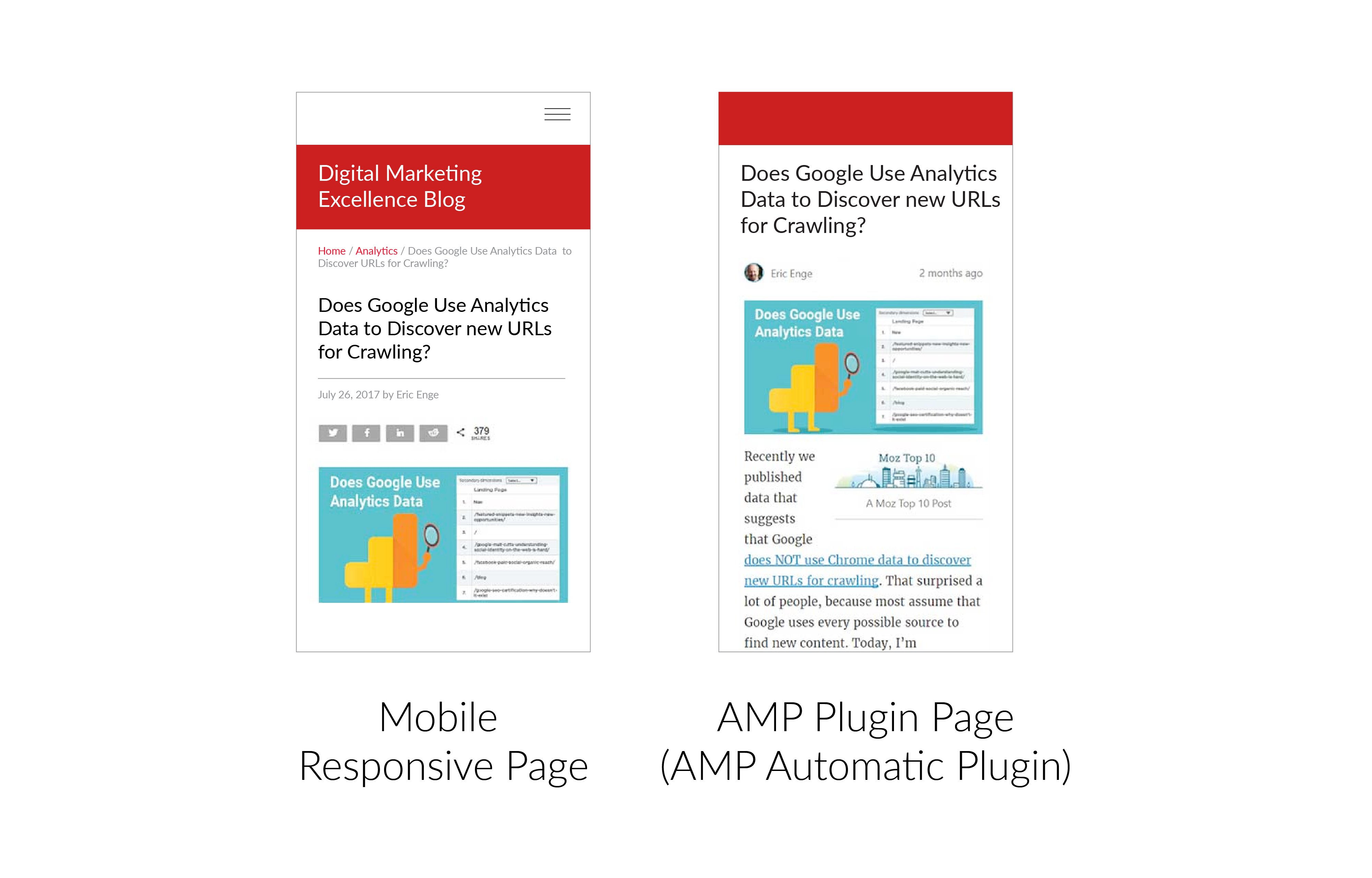
- Due to limitations in the capabilities of AMP, initial pages launched looked very different than their mobile-responsive equivalent, giving them a “stripped down” look.
As noted, what makes AMP especially intriguing for media companies is that AMP pages are eligible for inclusion in some very exclusive real estate in the Google Search results, Google’s AMP news carousel that prominently features AMP web pages. Note that the AMP News Carousel is the same as the Top Stories block you see on news related desktop searches, but in the mobile AMP environment, AMP is a requirement for being eligible for being shown there.
Getting into the News Carousel can bring huge boosts in traffic. In fact, here at Perficient Digital, we did a study with many different types of websites, and among the media sites we spoke to that implemented AMP there were huge boosts in traffic – in some cases it was as high as 70 percent!
However, this also led to many other types of sites, ones that were not news media, writing off AMP as not being for them. Google has clarified that there are no rankings benefits to AMP (other than the Top Stories carousel for news-related queries). So, if you’re not a news media site, there is no rankings upside for you. The resulting misconceptions about AMP were:
- AMP is only useful as an alternate version of your mobile web pages
- AMP is only for media sites
But, these beliefs were not the only problem.
Among the media sites surveyed that implemented AMP, there were huge boosts in traffic – in some cases it was as high as 70 percent.
AMP Initially Had Severe Limitations
The focus on news media sites, and the newness of AMP, led to the platform facing some severe limitations. What were these initial limitations?
- Lack of support for AMP by many advertising networks
- Significant problems in analytics data collection
- Poor support for interactive features
- The AMP pages tended to be stripped down pages of the site
However, since AMP’s initial launch, there has a been a large, ongoing investment by a significant number of people and companies to make AMP a more robust platform, to fix all its limitations, and to make it available for general web page development. The limitations listed above have all been addressed since the launch of AMP in October 2015. Let’s dig into each of these in turn.
Lack of Support for AMP by Many Advertising Networks
In fact, at the launch, Google offered support for only 5 ad networks. There were a few different issues, but the two biggest ones were:
- AMP prohibits the use of third-party JavaScript – you can only use the JavaScript included in the AMP supplied library.
- Supporting https is required.
Further, there was a lack of support for interactive formats. Some of these are now easier to support, but there definitely remain some limitations for these types of ads. However, nearly all ad platforms have support for AMP now, and there are workarounds for most of the issues with interactive formats, however, such as loading your interactive ad from within an iframe. If the ad is not dominating the screen space above the fold, or slowing the load of that content, you should be fine.
Problems with Analytics
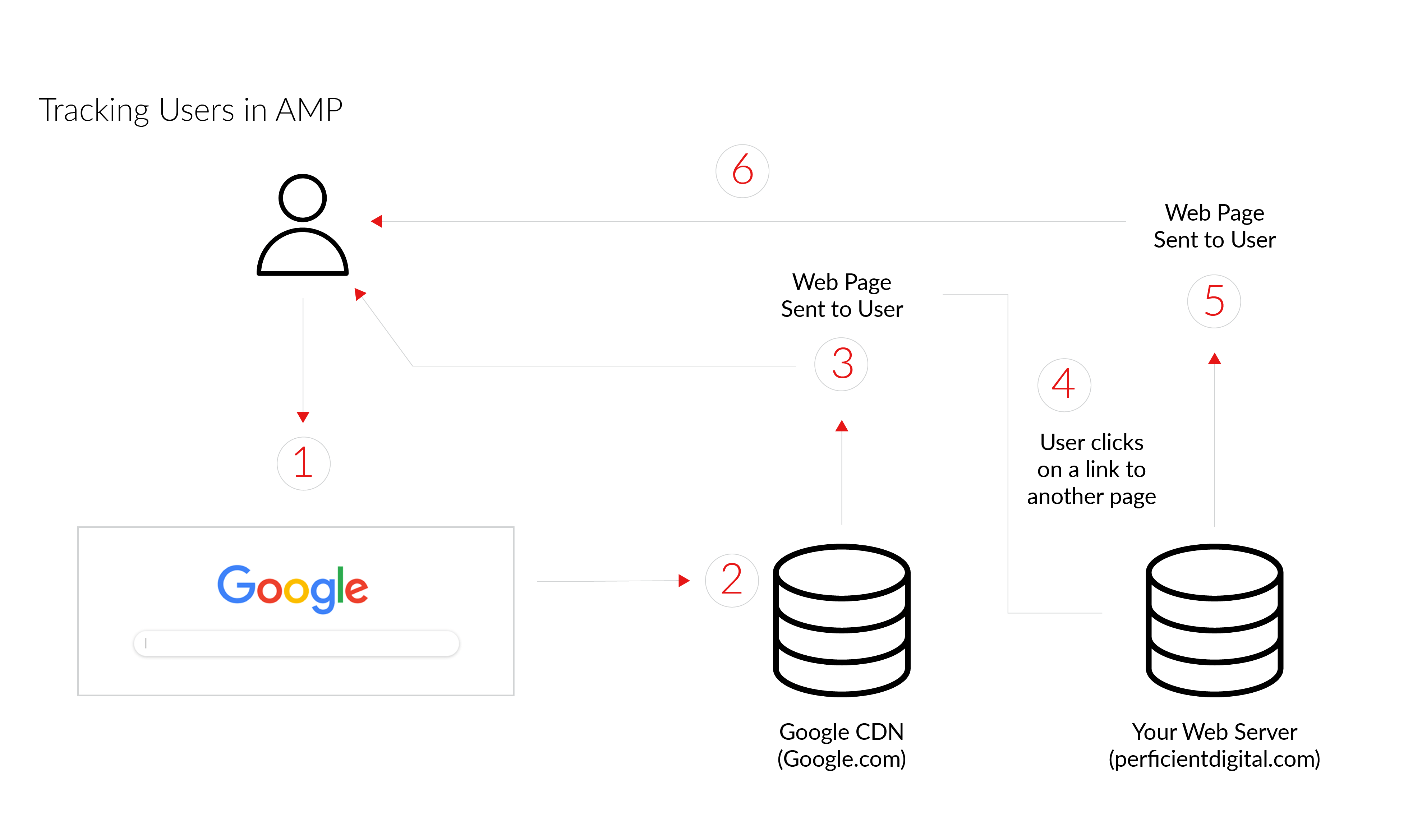
One of the reasons AMP pages are fast is because the content is served out of a cache on Google.com. However, when a user views your AMP web page on the Google cache and then clicks on a link within that page, such as your home page link, it will bring the user to a web page on your server. This creates a problem in analytics: a click on your AMP page from Google’s cache will register as a referred visitor from a third-party website, and not a visitor from organic search ‒ even though that’s where the user originated from.
However, this issue has now been fixed in Google Analytics. You can read the complete details onhow to implement the “session stitching fix” here. Note, however, if you are using a different analytics platform, you will have the same core underlying problems, and support for this type of fix does not appear to exist on other platforms now. For example, Adobe does not currently support accurate tracking for AMP. You can see what it had to say about it here, and here.
Limits in Interactive Content
Another early constraint with AMP was a very limited set of requirements for serving content. AMP didn’t support sophisticated or interactive content. This stems from the fact that no third-party JavaScript is allowed in AMP.
One area where this led to major issues was for eCommerce sites. Implementing even basic faceted navigation requires significant interactivity. Operating an eCommerce site today without a faceted navigation system would simply be a bad idea. However, over the past year, some key functions have been released that provide strong support for interactivity. What are Some of the interactive components of AMP?
- AMP list
- AMP live-list
- AMP Bind
AMP Bind is particularly interesting because it allows you to create stateful implementations, which means that implementing a faceted navigation system in AMP is entirely possible. What “state-ful” means is that the way you set one, or more, selections on the page will change the way the page behaves, something that was not possible prior to the existence of AMP-bind.
Today, AMP-bind has allowed eCommerce giants like Myntra (India’s largest fashion eCommerce site) to implement AMP in about 10 days flat, reducing page load time by 65 percent, bounce rate by 40 percent, and increasing mobile revenue. (Read more in this AMP case study.)
AMP Pages Had an Inferior UI
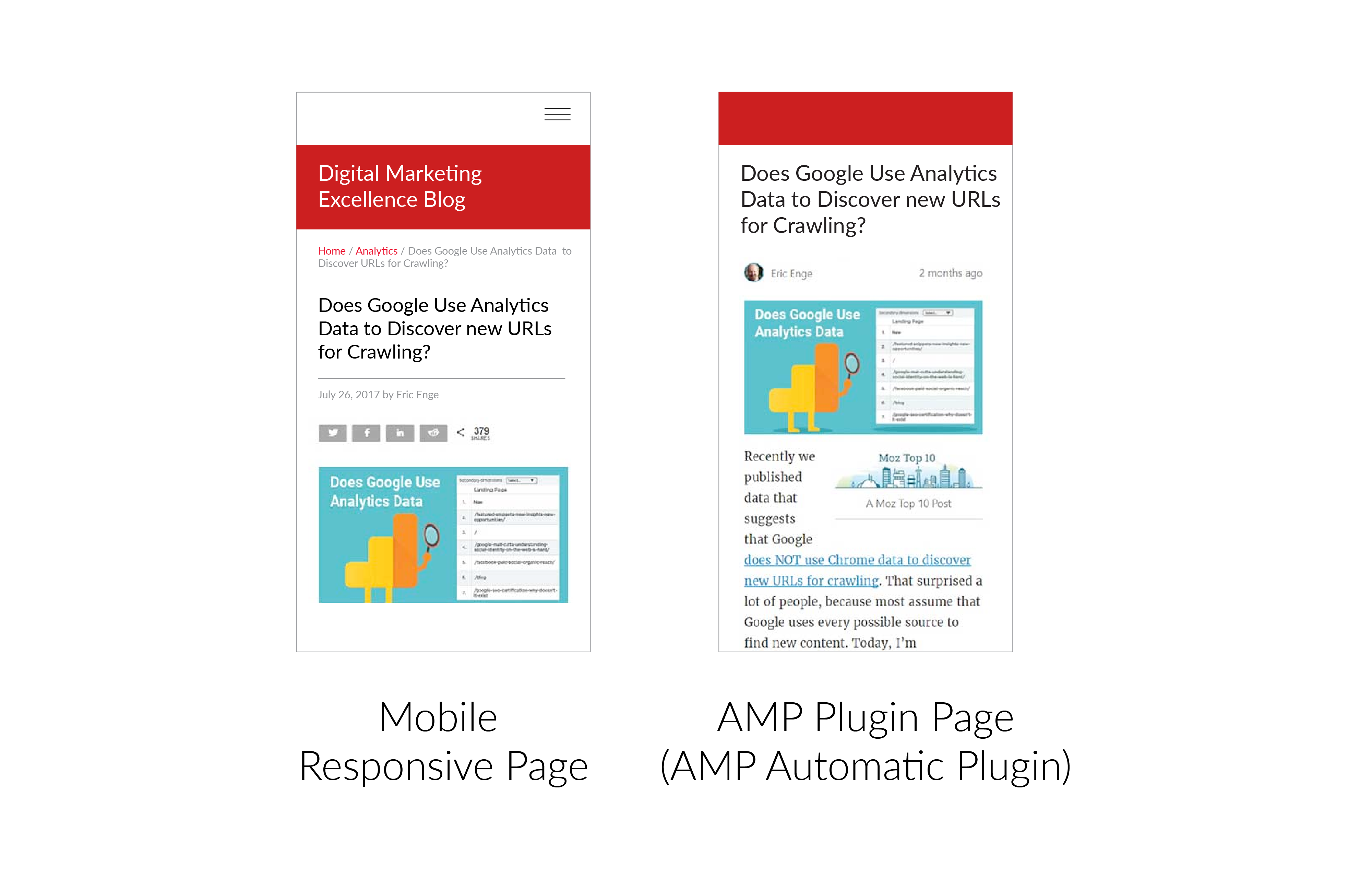
Since the early versions of AMP were so limited, the resulting pages looked very different than the original site pages. Since those days, however, the capabilities of AMP have grown significantly, and for many sites there is no need for their AMP pages to look materially different (or even different at all) than the regular mobile pages for the site.
Sadly though, many current WordPress plugins still can’t fully re-implement your site with the same look and feel, and so those pages will still look different. This remains a big concern for WordPress sites.
Note that the screenshot above was implemented prior to actively customizing the AMP by Automatic plugin, and implementing customization can help the pages look much better, but they still tend to be pretty different than your normal responsive pages.
At Perficient Digital, we’ve run experiments where we’ve built a tool to scrape WordPress pages, and then re-render those pages in validated AMP code. Those custom AMP pages look like the original pages, and are lightning fast. That required some custom coding on our part, but it only took about 8-person days of work – not too bad.
Since AMP’s initial launch, there has a been a large, ongoing investment by a significant number of people and companies to make AMP a more robust platform, to fix all its limitations, and to make it available for general web page development.
Rethinking the Approach to AMP
Imagine you have a web page that looks exactly like your web page does today and it loads in one-third of the time. How will users react? Obviously, they’re going to like the faster pages better.
For reference, in one case we worked on, pages that averaged around 461KB in size shrank to 145KB in size when implemented in AMP. Even without the benefit of the Google cache, the AMP versions of those pages should load much faster.
If that’s true, then why not build your core pages in AMP?
It’s easy to build your desktop page in AMP and make it mobile responsive at the same time. With the test AMP implementation we hand-coded at Perficient Digital, this is exactly how we built our pages (as mobile responsive pages), and the time to do that was included in the eight days of effort we referred to above.
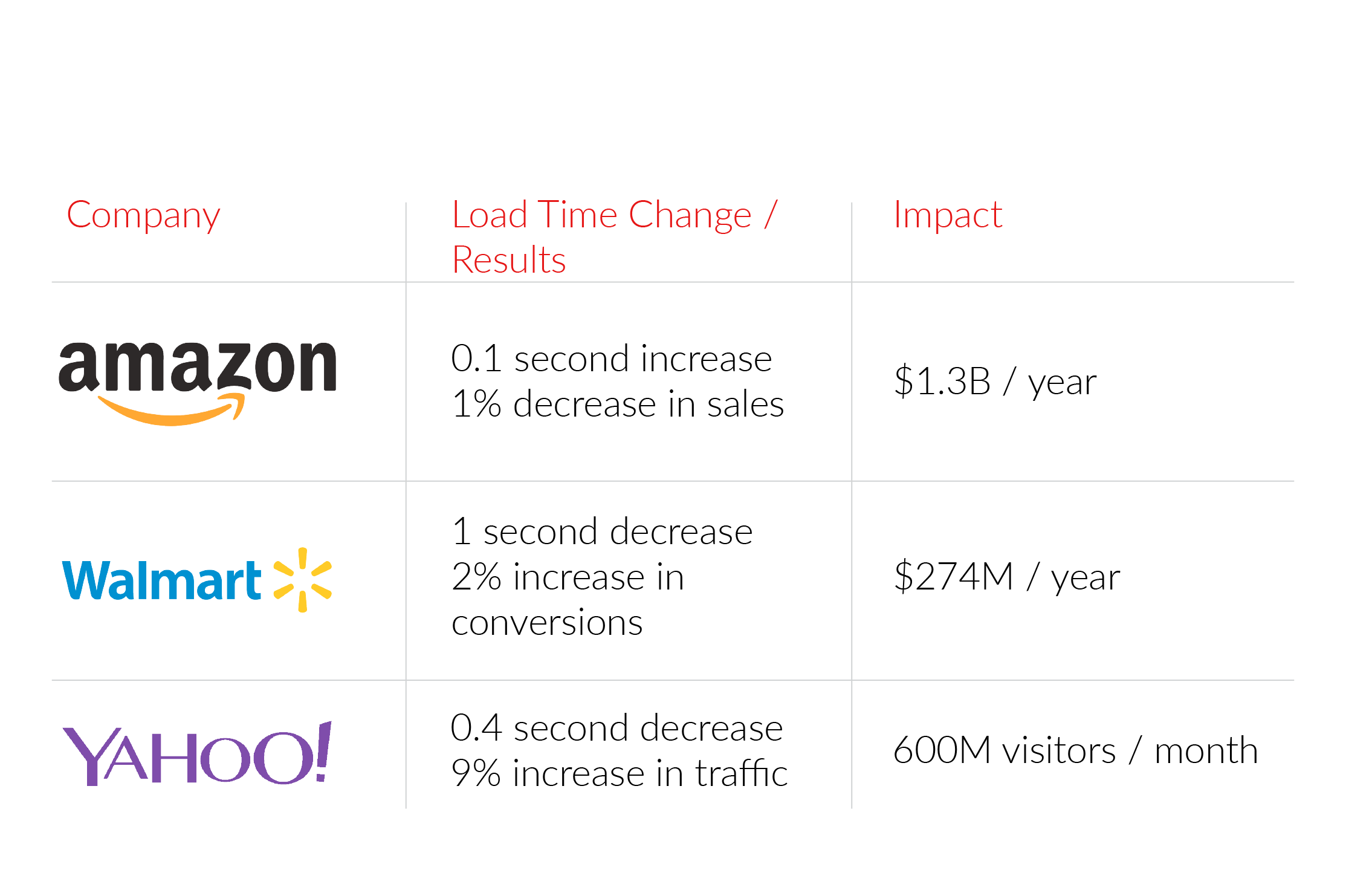
In this approach, your site is mobile responsive, and both desktop and mobile users get the benefit of AMP speed. Further, there is no alternative version of your pages to contend with and support. You might ask why you would do this. As evidence for why you might consider it, here is a chart that we originally published within our comprehensive study of AMP:
You can see how much speed matters to Amazon, Walmart, and Yahoo. Further, one of our case studies included the story of Event Tickets Center, whose conversion rate doubled when they went to an AMP-immersive implementation.
You know you want faster pages for your site, and undoubtedly the challenge of doing that has been daunting to date. But, now there is a new approach to coding pages that has broad industry support, and is open source. The fact that it’s open source means that there are large quantities of people working on making it better all the time. So instead of working on custom implementations to improve your overall site speed, consider using the industry standard approach of AMP. This can offer many advantages:
- Faster pages (of course)
- Shorter development times
- Lots of support from the thousands of others working in AMP
- A constantly improving platform that is heavily supported
The bottom line is that AMP is worthy of consideration to speed-up the performance of your site. And, not just as alternate versions for your mobile pages.